要修复这种用法,我们需要使用 overflow 属性并将其设置在外部父 div 上。我们有一个内部子 div 和一个外部父 div - <div class=“outer”> <div class =“inner”> </div> </div> 外部父 div 使用以下 CSS 样式进行设置。最小高...
要修复这种用法,我们需要使用 overflow 属性并将其设置在外部父 div 上。我们有一个内部子 div 和一个外部父 div -
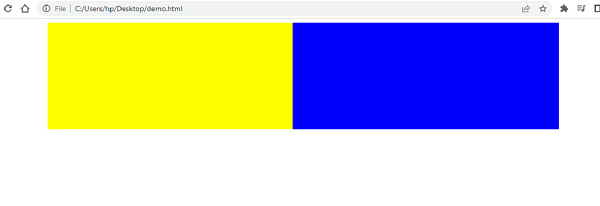
外部父 div 使用以下 CSS 样式进行设置。最小高度设置为 100px,溢出属性设置为 auto。这不会让容器元素的高度增加,即使它包含浮动元素 -
我们上面讨论的 float 元素是使用 float: right 属性在内部子 div 中设置的。下面是内部 div 的样式 -
让我们看一个例子 -

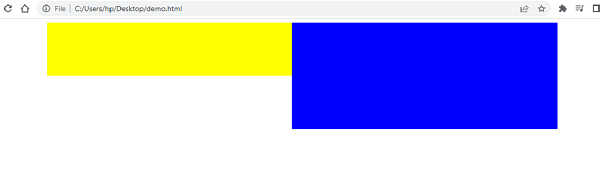
如果要删除溢出属性,则内部 div 将在 div 外部溢出,如下所示 -

因此,我们使用值为 auto 的溢出属性修复了上述问题。