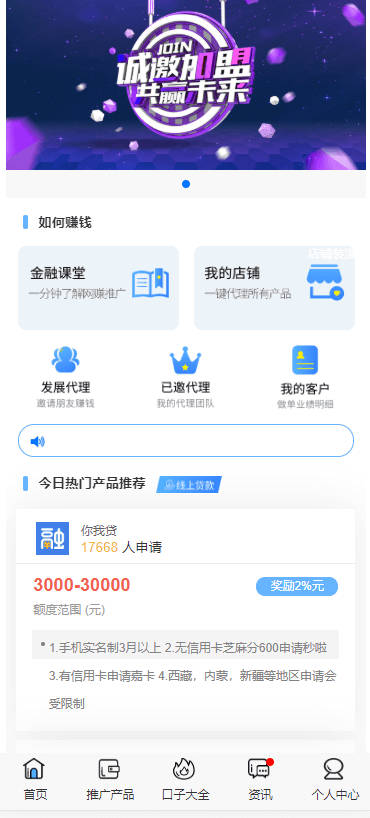
资源名称:PHP骑士贷源码 全新二开版本 借贷平台网站源码 贷款源码 p2p网站源码 对接免签支付 带搭建教程文档
纯净版最新晴天贷立刻贷小额借贷大数据借贷平台网站源码已对接免签支付+搭建教程这款小贷系统非常纯净,不报毒无后门,后台可对接口子,审核资料详细后台可直接导出
这两天看到其他站也发了一些借贷源码,不过大多数都是未测试的
这款源码已经测试整理完毕,跟着配套教程搭建即可百分百完美出货
支付对接了免签支付,省去接入苦恼
今天给大家带来这个骑士贷的搭建教程,源码和数据库还有短信接口,支付接口这些都已经整理完毕了,所以整体搭建没什么难度,大家跟着教程一步步来就百分百OK
首先是环境:Nginx1.18.0-MySQL5.5.62-PHP-5.6
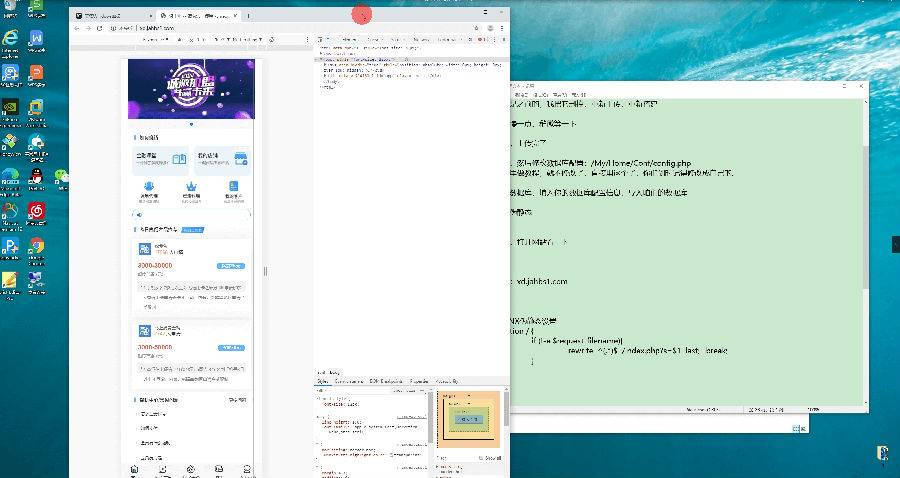
我这里环境是已经装好的,大家把环境装好之后,上传源码
这些是之前的,我把它删掉,重新上传,重新搭建
上传慢一点,稍微等一下
好了,上传完了
解压,然后修改数据库配置:/My/Home/Conf/config.php
我这里做教程,就不修改了,直接用这个了,你们到时记得修改成自己的
添加数据库,填入你的数据库配置信息,导入咱们的数据库
配置伪静态
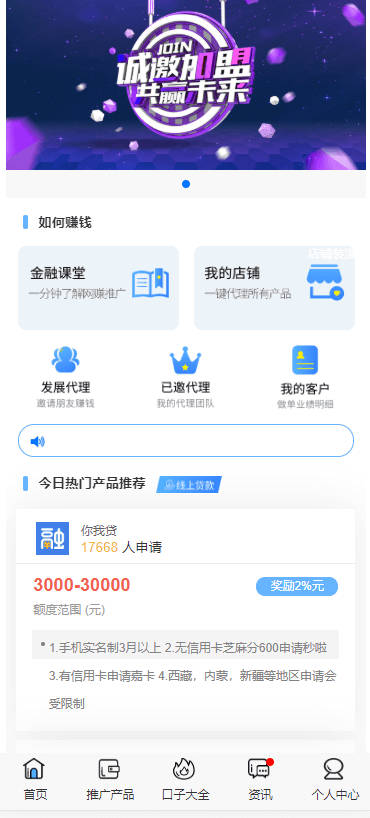
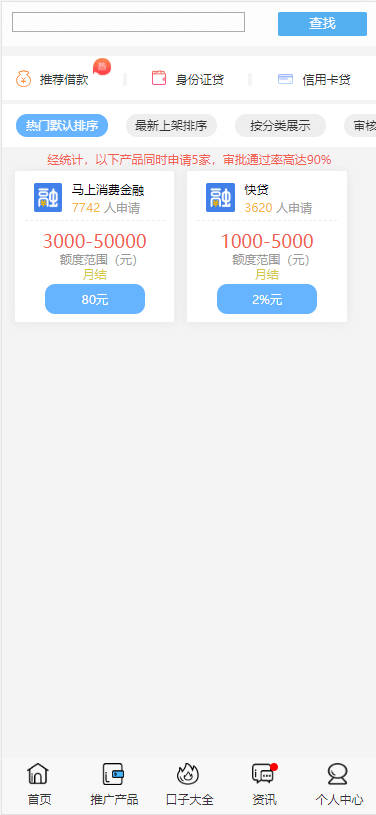
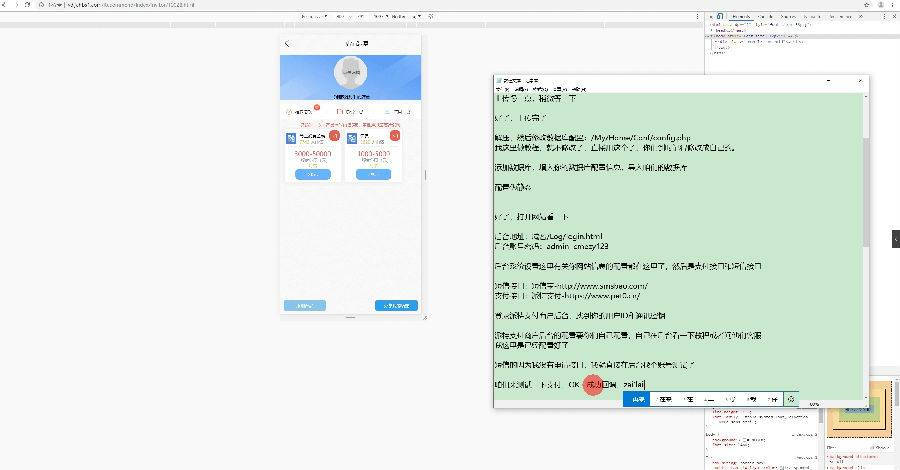
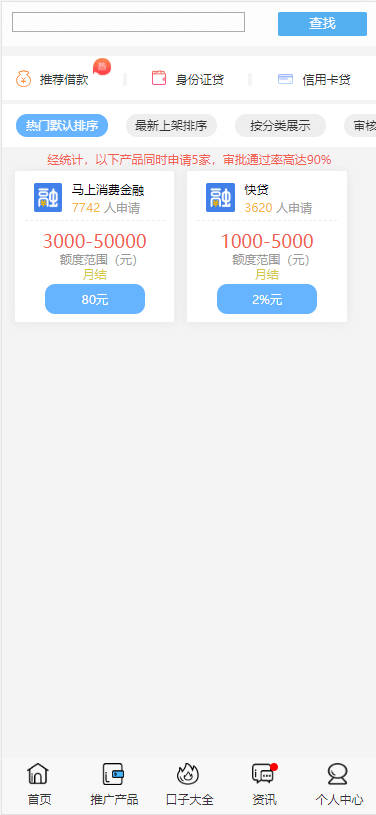
好了,打开网站看一下
后台地址:域名/Log/login.html
后台账号密码:admin?cmezy123
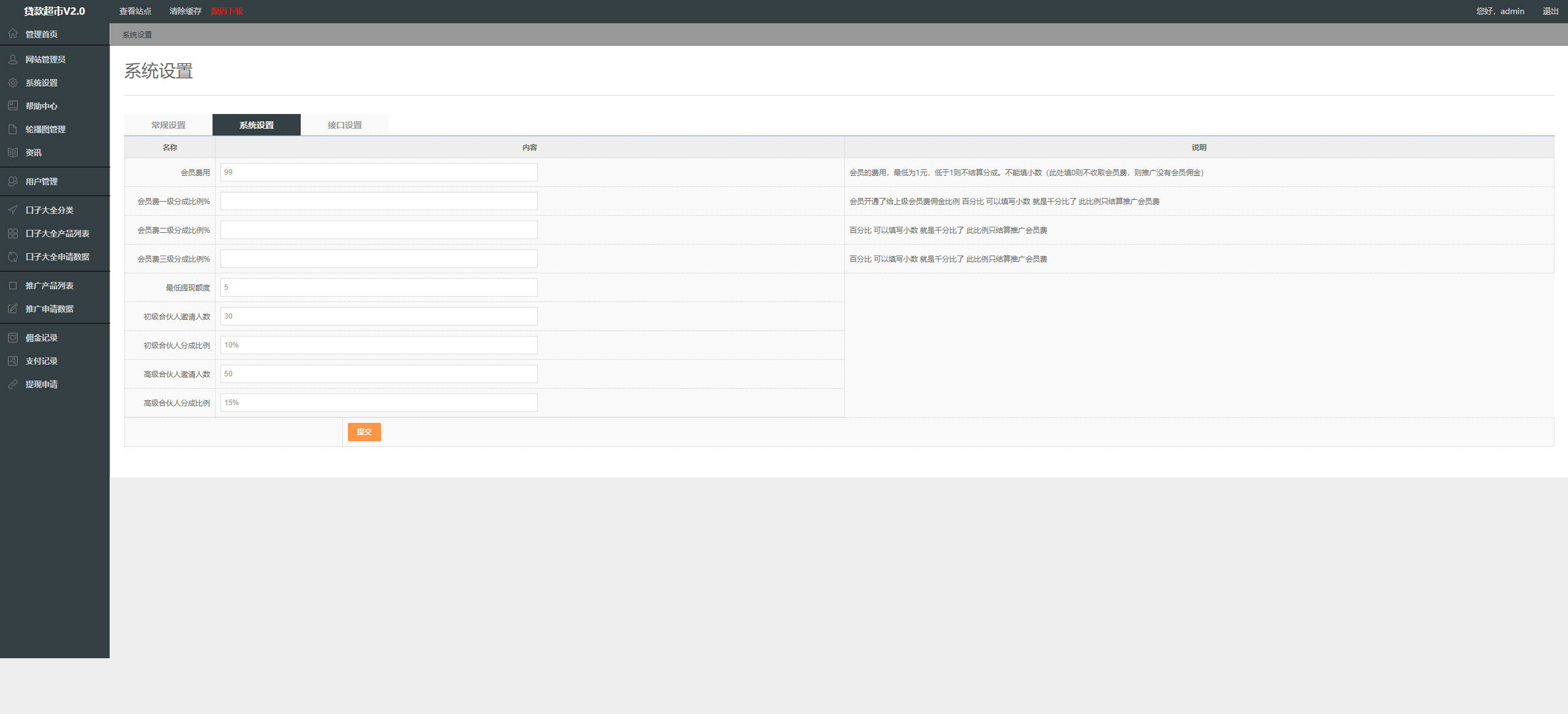
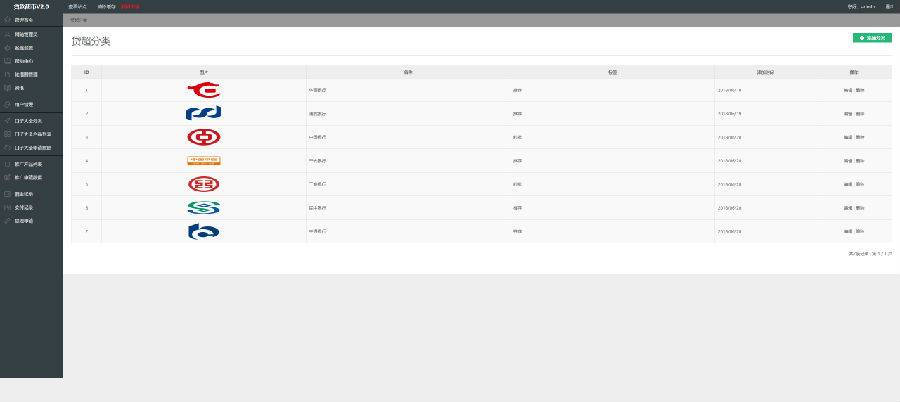
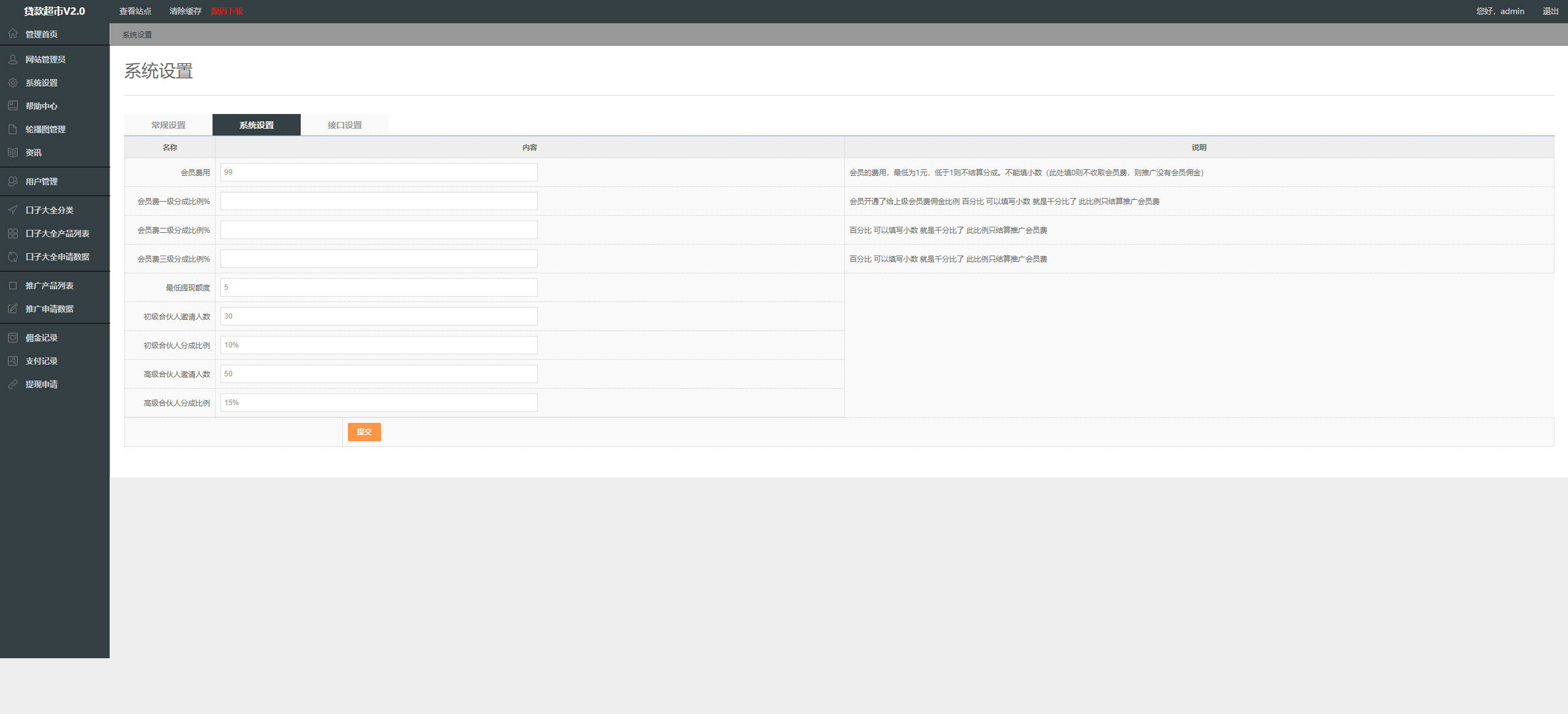
后台系统设置这里有关你网站信息的配置都在这里了,然后是支付接口和短信接口
短信接口:短信宝-http://www.smsbao.com/
支付接口:派特支付-https://www.pet0.cn/
登录派特支付商户后台,找到你的用户ID和通讯密钥
派特支付商户后台的配置要你们自己配置,自己在后台看一下教程或者问他们客服
我这里是已经配置好了
短信的因为我没有申请接口,我就直接在后台找个账号测试了
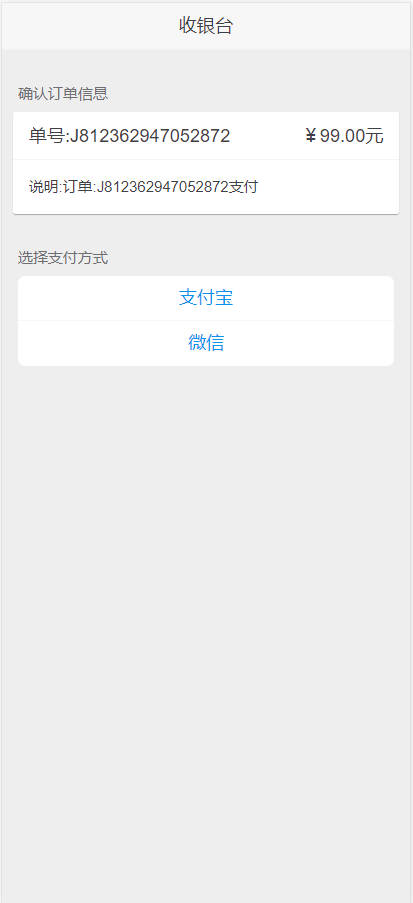
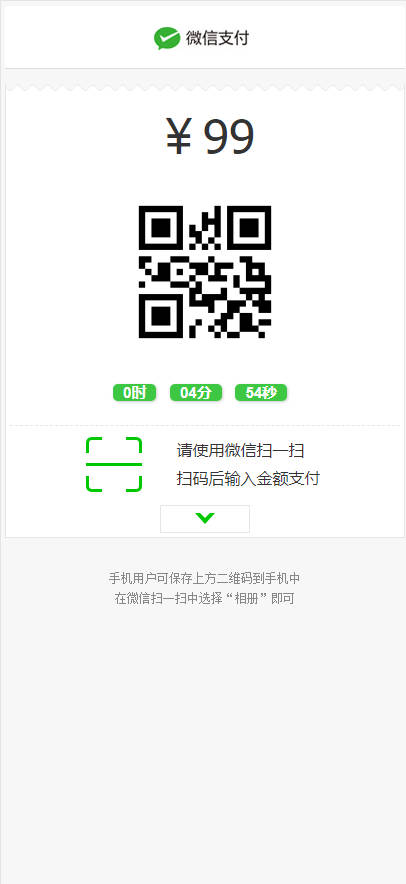
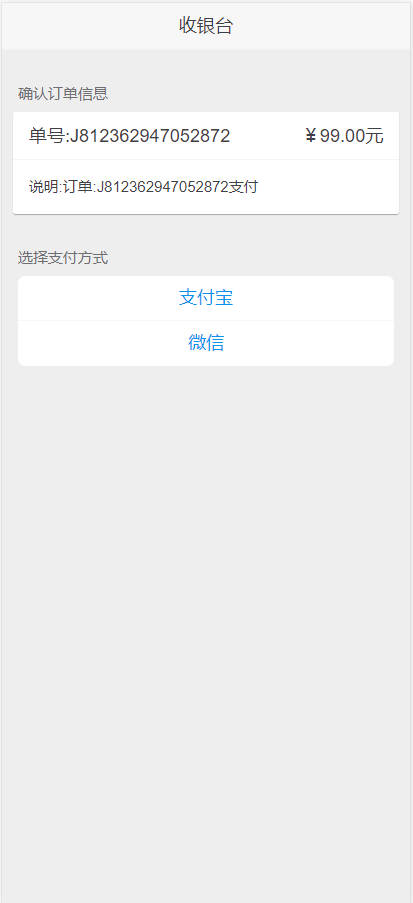
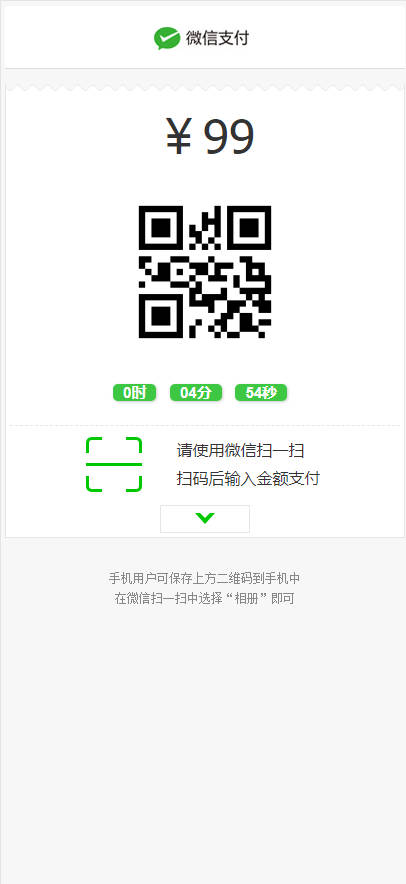
咱们来测试一下支付,OK,成功回调,再来测试一下微信,同样,我还是补单,OK,成功回调
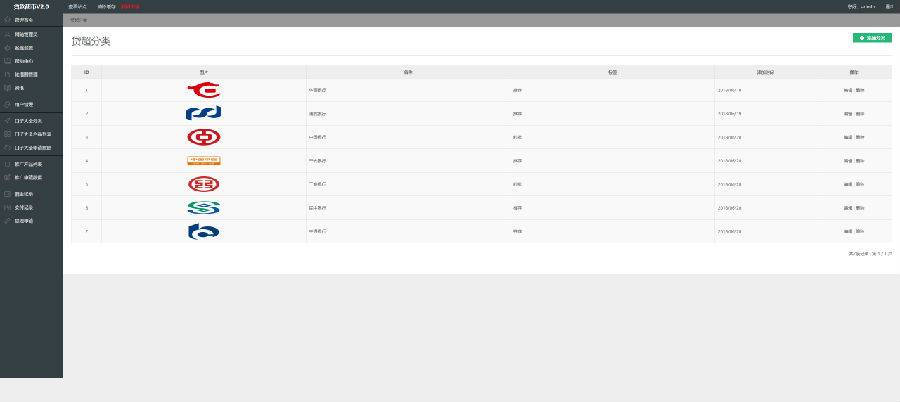
后台还有很多功能,就不一一介绍了,大家搭建起来之后在后台瞄几眼就都能看明白
源码和数据库我都会打包放出
今天的教程就到这里了
域名:xd.jahbs1.com
NGINX伪静态设置
location/{
if(
-e$request_filename){
rewrite?^(.*)$?/index.php?s=$1?last;??break;
}
}
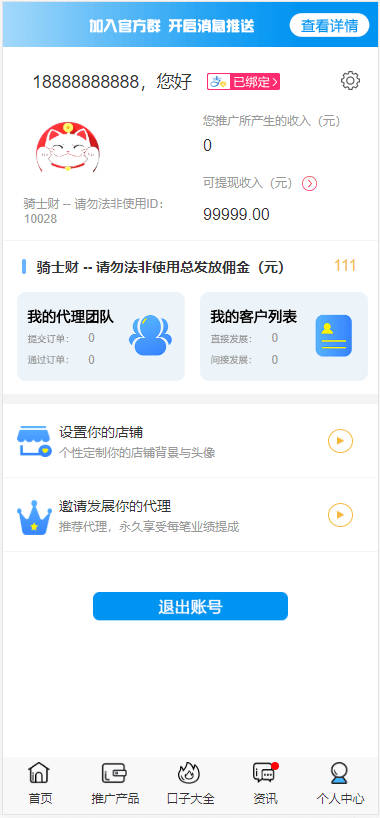
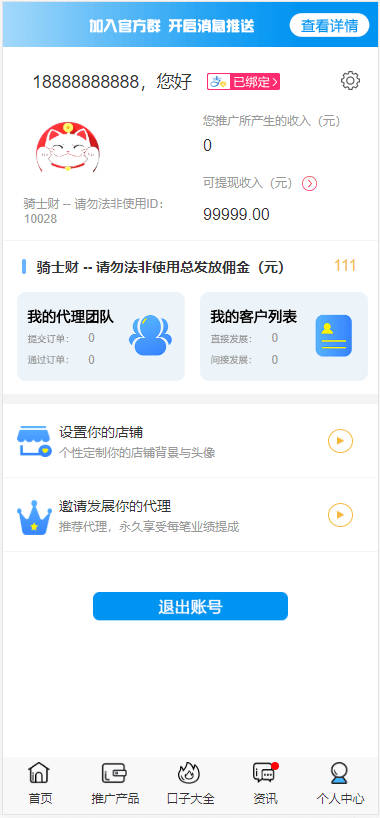
前台账户:18888888888
前台密码:18888888888