To fix this use, we need to use the overflow property and set it on the outer parent div. We h**e an inner child div and an outer parent div − <div class="outer"> <div class ="inner"> </div> </div> The outer parent div is set...
To fix this use, we need to use the overflow property and set it on the outer parent div. We h**e an inner child div and an outer parent div −
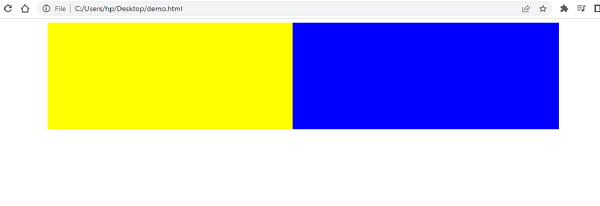
The outer parent div is set with the following CSS style. The min-height is set 100px and the overflow property is set to auto. This doesn’t let the height of the container element to increase even if it contains floated elements −
The float elements we discussed above are set in the inner child div using the float: right property. Below is the styling of the inner div −
Let us see an example −

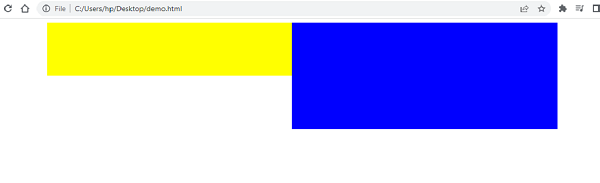
If you will remove the overflow property, then the inner div will overflow itself outside div as shown below −

Therefore, we fixed the above issue using the overflow property with the value auto.