要使弹性框在所有 Web 浏览器上运行,请使用 flex 的最小宽度和最大宽度等效值。例如,对于这个 -
min-width: 40%;
max-width: 40%;
使用 CSS 速记属性。它指出灵活生长|柔性收缩|弹性基础,如以下语法所示 -
flex: flex-grow flex-shrink flex-basis|auto;
对于上述内容,我们可以将 Flex 设置为 -
flex: 0 0 40%;
现在让我们看看一个适用于所有 Web 浏览器的 Flexbox 示例。我们的父 div 父框内有两个 div -
<div class='parentBox'> <div class='childBox'> <div class='babyChildBox'>Parent's Child</div> <div class='babyChildBox'>Parent's Child</div> </div> <! - - - !--> </div>
父容器的样式。我们使用了 CSS Flex 速记属性 -
.parentBox { 显示:柔性; 柔性: 1 0 100%; 背景颜色:黄色; 边框:3px 纯天蓝色; }
对于 child,即 childBox,我们再次使用速记属性来设置灵活项目的灵活长度 -
.childBox { 弹性: 1 1 50% 背景颜色:绿色; 颜色:白色; 边框:1px 纯蓝色; }
上述 .childBox 中的嵌套子项是使用 Flex 设置的。这个和上面的嵌套了弹性容器 -
.babyChildBox { 柔性: 1 1 50%; 背景颜色:橙色; }
例
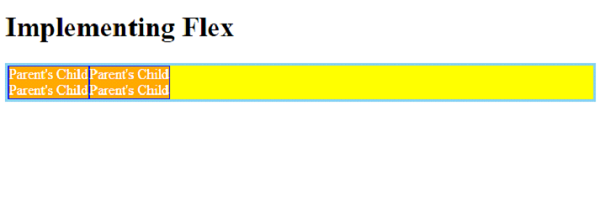
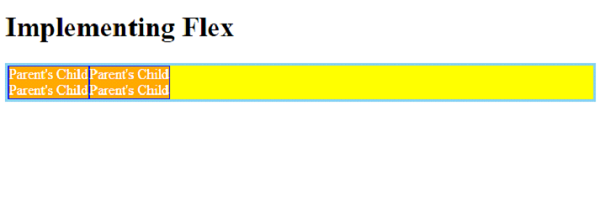
这是完整的示例 -
<!DOCTYPE html> <html> <head> <style> .parentBox { 显示:柔性; 柔性: 1 0 100%; 背景颜色:黄色; 边框:3px 纯天蓝色; } .childBox { 弹性: 1 1 50% 背景颜色:绿色; 颜色:白色; 边框:1px 纯蓝色; } .babyChildBox { 柔性: 1 1 50%; 背景颜色:橙色; } </style> </head> <body> <h1>ImplementationFlex</h1> <div class='parentBox'> <div class='childBox'> <div class='babyChildBox'>Parent's Child</div> <div class='babyChildBox'>Parent's Child</div> </div> <div class='childBox'> <div class='babyChildBox'>Parent's Child</div> <div class='babyChildBox'>Parent's Child</div> </div> </div> </body> </html>
输出