要在选择列表中添加图像,请在 <a> 标记中设置图像的 img 文本,该标记包含在 div 中 −
<div class=“dropText”> <a href=“#”> <img src=“https://s.10zhan.com/cg/images/cg_python.png” width=“20” height=“20”> Python </a> <! --- 所有其他 精选项目都!--></div 出现>
在上面的 div dropText 中,所有其他选择项目都与单个图像一起放置。dropText div 的样式为。这还会设置所选项目的背景颜色,即天蓝色 -
.dropText { 显示:无; 位置:绝对; 背景颜色:天蓝色; 最小宽度:120px; Z指数: 1; }
下面设置了选择列表项文本的样式 -
.dropText a { 颜色:黑色; 填充:12px 25px; 文字装饰:无; 显示:块; }
将鼠标悬停在任何选定项目上时,使用以下样式显示应可见的颜色。我们设置了蓝色 -
.dropText a:悬停 { 背景颜色:蓝色; 颜色:白色; }
下面设置选择的悬停颜色,即黄色的dropbtn -
.dropdown:hover .dropbtn {
background-color: yellow;
}
但是,这是选择按钮 HTML -
<button class=“dropbtn”>选择任意一种语言</按钮>
加载时,选择按钮的样式为橙色。光标也设置为指针 −
.dropbtn { 背景颜色:橙色; 填充:10px; 字体大小:20px; 光标:指针; }
例
现在让我们看看在选择列表中添加图像的完整示例 -
<!DOCTYPE html> <html> <head> <title>选择一种语言</标题> <样式> .dropbtn { 背景颜色:橙色; 填充:10px; 字体大小:20px; 光标:指针; } .下拉列表 { 位置:相对; 显示:内联块; } .dropText { 显示:无; 位置:绝对; 背景颜色:天蓝色; 最小宽度:120px; Z指数: 1; } .dropText a { 颜色:黑色; 填充:12px 25px; 文字装饰:无; 显示:块; } .dropText a:悬停 { 背景颜色:蓝色; 颜色:白色; } .dropdown:悬停 .dropText { 显示:块; } .dropdown:hover .dropbtn { 背景颜色:黄色; } </style> </head> <body> <h1>Programming Language</h1> <div class=“dropdown”> < button class=“dropbtn”> 选择任何一种语言</button> <div class=“dropText”> <a href=“# ”> <img src=“https://www.tutorialspoint.com/cg/images/cg_python.png” width=“20” height=“20”> Python</a> <a href=“#”><img src=“https://www.tutorialspoint.com/cg/images/cg_j**a.png” 宽度=“20” 高度=“20”>J**a</a> <a href=“#”><img src=“https://www.tutorialspoint.com/cg/images/cg_c++.png” width=“20” height=“20”>C+</a> <a href=“#”> </div> </div> </body> < /html>
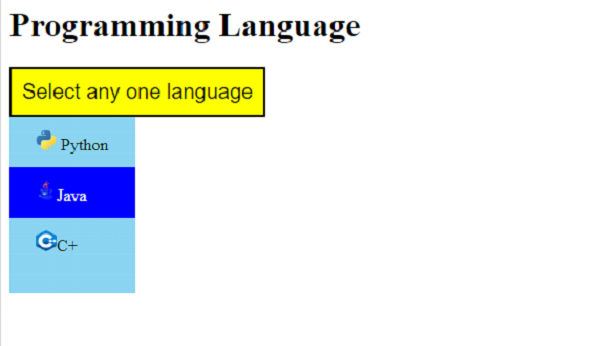
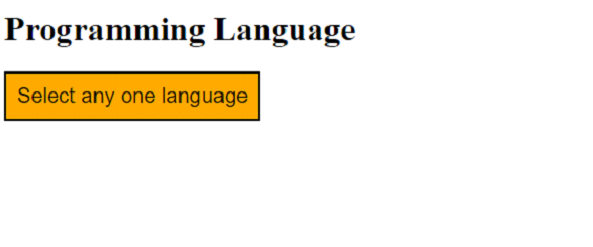
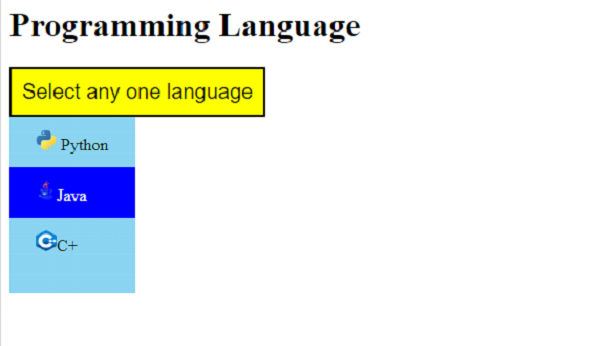
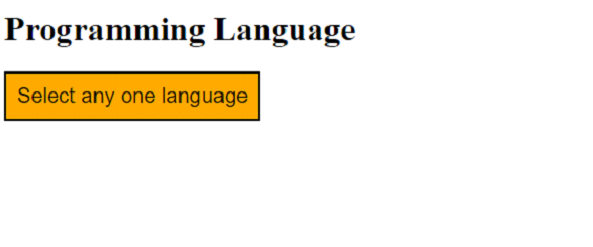
输出

现在,将鼠标光标保持在下拉列表中并选择一个值 -